ZeroCho, 이 분께 배우고 있습니다. 정말 잘 알려주십니다. 시리즈 별로 보게 됩니다.
www.youtube.com/watch?v=66_D4RYpFqY&list=PLcqDmjxt30RtqbStQqk-eYMK8N-1SYIFn&index=13
최근 가장 핫한 자바스크립트 라이브러리 리액트(react),
제가 배워보겠습니다.
첫 단계는 Node.js의 설치과 webpack, babel 설치로 개발 환경을 구축합니다.
1. Node.js (설치: nodejs.org/ko/)
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

왼쪽의 14.15.0 LTS로 진행해봅니다.
다운로드 후, next, next... 설치 완료입니다.
노드.js는 자바스크립트 런타임으로, 웹팩을 실행하기 위한 환경을 제공합니다.
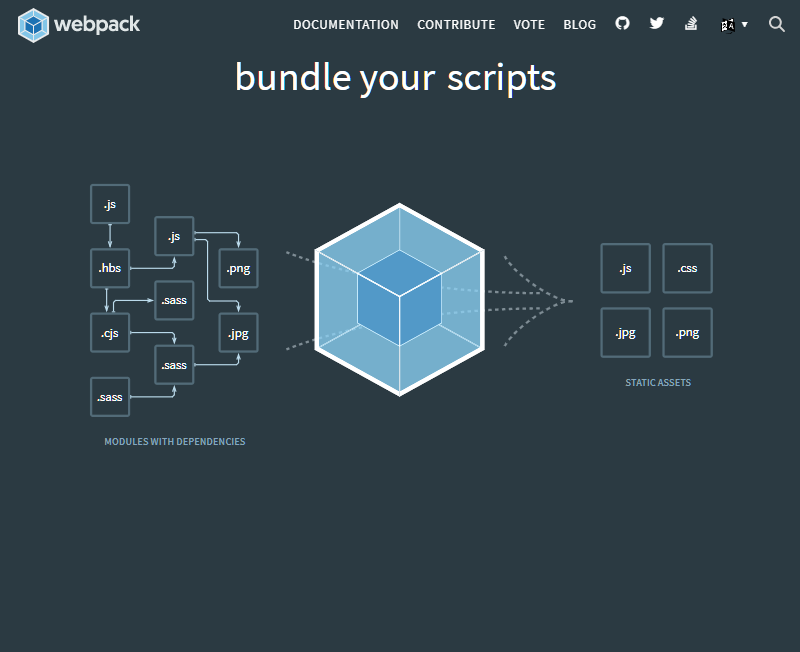
2. webpack(webpack.js.org/)
webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
웹팩은 자바스크립트로 작성된 여러 모듈을 하나 또는 여러 개로 묶어 주는(번들링) 역할을 합니다.(번들러)
아래 공식홈페이지를 보면 여러 개를 묶어 한 번에 보내주는 역할을 한다는 것을 시각적으로 확인할 수 있습니다.

3. 환경 만들기
노드 설치도 했고 웹팩의 개념을 간단히 알았으니 웹팩으로 관리할 프로젝트 공간(폴더)을 만들어 보겠습니다.
저는 D드라이브에 폴더를 만들어 해보겠습니다.

D드라이브에 webpack 폴더를 만들었습니다.
그럼 이제 cmd를 열어줍니다.
윈도우 검색 -> cmd, 명령 프롬프트

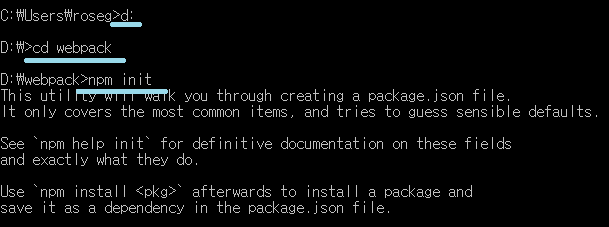
저는 D드라이브에 설치했으니 경로를 바꾸고 D드라이브의 webpack으로 이동합니다.
d: : d드라이브로 이동
cd webpack : webpack 폴더로 이동
npm init : 이 폴더를 웹팩으로 관리하겠다는 명령어


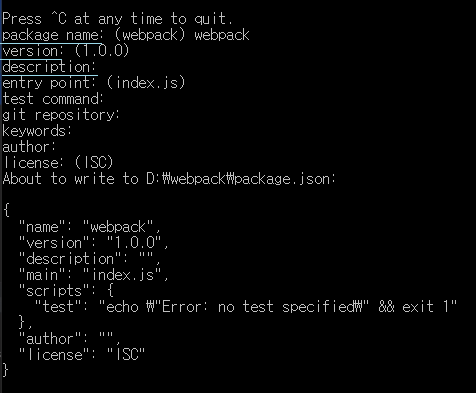
npm init이 실행되면 패키지 이름, 버전, 설명, 키워드, 작성자 들을 입력하는 칸이 차례대로 나옵니다.
저만 볼 거니 이름만 webpack으로 입력하고 나머지는 언젠가...
그러면 webpack 폴더에 package.json 파일이 생깁니다.

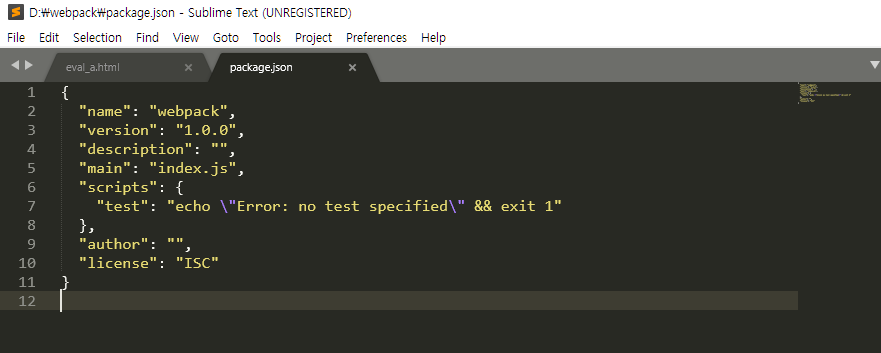
에디터 등을 이용해 파일을 열어보면

위에 입력한 내용이 잘 들어와 있습니다.
4. 리액트, 리액트 돔, 웹팩 설치하기

리액트와 리액트 돔을 설치합니다.
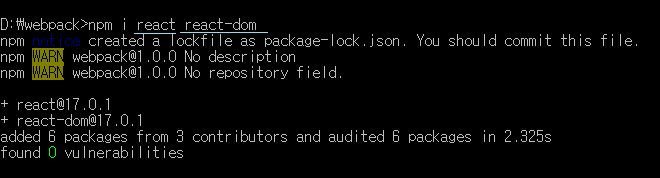
npm i react react-dom
둘을 한 번에 설치합니다.
각각 설치도 가능합니다.
npm i react
npm i react-dom
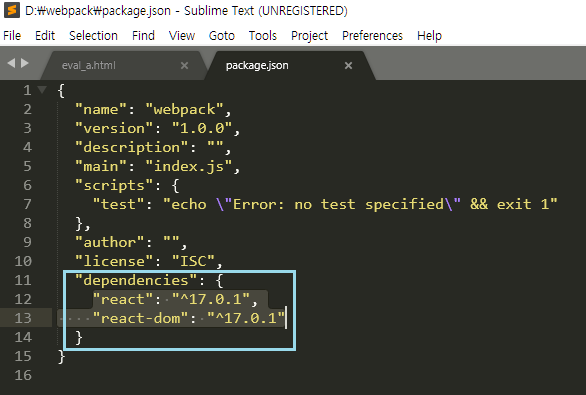
그러면 package.json에 react와 react-dom이 설치됐다고 표현이 됩니다.

웹팩도 설치해 줍니다.
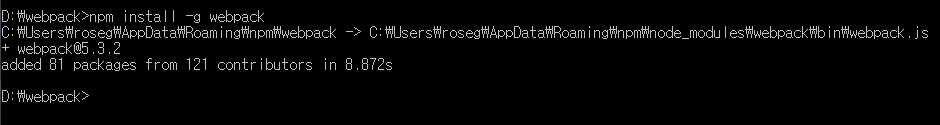
npm install -g webpack

웹팩 5. 3. 2 버전이 설치되었습니다.
'study' 카테고리의 다른 글
| [webpack]핫리로딩 (0) | 2020.11.24 |
|---|---|
| [React] 웹팩 바벨설치 추가 (0) | 2020.11.23 |

